
Customers want to shop online for Asian products conveniently - grocery sites are typically clunky and outdated, resulting in an unenjoyable shopping experience that is not user friendly.
As asian supermarkets aren’t as commonly accessible as local supermarkets, such as Tesco or Sainsbury’s, consumers often rely on other means to source their favourite asian products.
Online grocery sites are a convenient alternative to access oriental products as customers can order products to be delivered straight to their door, rather than having to travel somewhere far to buy these goods.
While online sites are easily accessible, not all are helpful as some websites do not provide the ability for purchases. In some cases, grocery sites are informational to learn more about the company with basic information such as where to locate the nearest store or opening times.
With few store locations, a new design will improve user experience and encourage online purchases.
To achieve this, the following will be delivered:

There are only a handful of major competitors in the UK that dominate the Asian grocers space such as Loon Fung, See Woo and Hoo Hing.
Korean foods and products have also gained immense popularity over the years and large Korean supermarkets such as Oseyo, H-Mart, Korea Foods and Seoul Plaza have opened stores in the UK, carrying popular Asian products alongside Korean products.
British grocers have taken opportunity in this growth and have started to stock popular Asian products in their World Foods section to cater to these customers at a competitive price but struggle to provide variety.
Before conducting user research, the site has been evaluated to assess current site content and identify strengths and any areas for improvement.
To gain deeper insights into customer experiences with grocery sites, user interviews have been conducted to uncover pain points, challenges and to find solutions to address user needs.
Customers need stronger incentives to purchase their Asian products online.
Participants have cited the differences between Asian versus non-Asian grocery sites when providing insights regarding their online shopping experiences.
The general trend is online grocery shopping for Asian products is less common/popular. There needs to be stronger incentives for customers to purchase their Asian products this way, namely user friendly sites, better site designs, promotional offers and reliable delivery services.


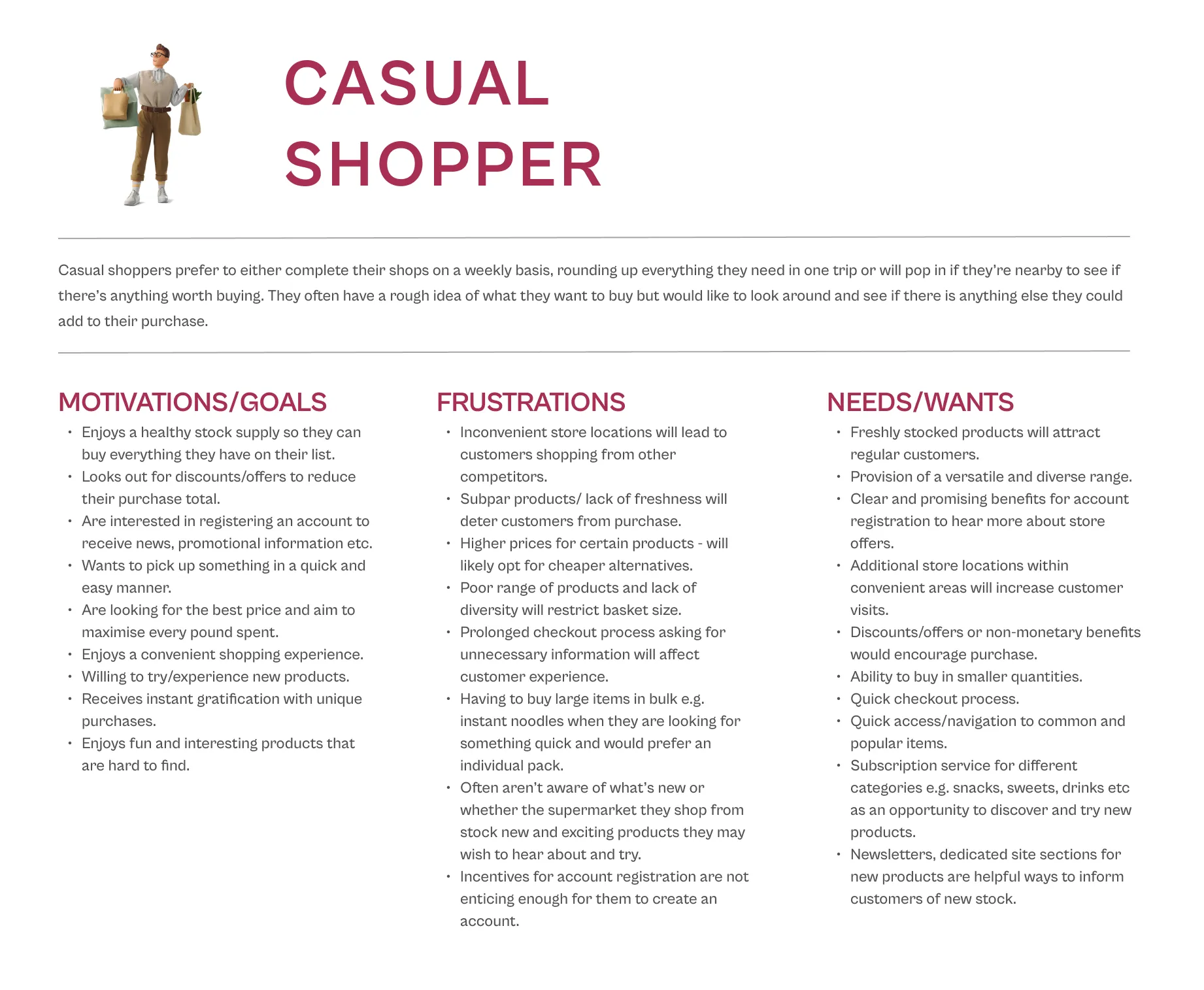
Utilising research findings, user personas/groups based on customer types have been created to capture two key groups that represent the customer base, eliminating common overlaps. These are the ‘casual shopper’ and ‘bulk buyer’.
Casual shoppers prefer to either complete their shops on a weekly basis, rounding up everything they need in one trip or will pop in if they’re nearby to see if there’s anything worth buying.
Bulk buyers make purchases in large quantities either for commercial purposes or to stock up which presents advantages such as economies of scale, general ease and convenience, reduce in overall waste and transport miles.


Categories were determined either by product type or product of origin.
With so many different product categories available, an open card sort of 20 cards was conducted.
Users approached card sorting based on similarity and common themes between items. A few said they determined their groupings from what they can observe at supermarkets.
Challenges involved items falling into multiple categories, leading to uncertainty when classifying certain products e.g. chopsticks and made their own category e.g. utensils or tableware.
As some users grouped items based on how products are placed at supermarkets, I’d need to replicate these groupings based on how Cheerful Links stores are set up to avoid confusion and allow shoppers to follow their instincts.

From research findings, we learned that users find grocery sites overwhelming and sometimes do not know how to begin their online shop.
I outlined a task flow detailing top line steps a customer would take when initiating their search to point of purchase.

In addition, I mapped out user flows to understand the different interactions and decisions a customer might make to find potential pain points and areas for improvement to streamline the user experience and improve usability.

To start the ideation process, I sketched a few variations for key site pages. Using my sitemap and feature roadmap when organising the information architecture of each page, I played around with different elements to visually assess what parts made sense for the user, logically.
Taking different components from each sketch, I applied various combinations when building out mid-fidelity wireframes.
.webp)
.webp)
I applied the UI kit to the mid-fidelity wireframes, bringing the designs to life.
Mid-fidelity screens were also created for mobile and tablet with high-fidelity versions shown below to exhibit how content will adapt at different breakpoints and how the design will change responsively.
The prototype tested the entire flow from browse to purchase with additional desktop screens designed when building the prototype.
Scenario task: user is looking to buy a cup noodle and wants to add it to their basket for purchase
Note: This prototype includes the priority revisions that were made after the usability tests.

Users expressed how clean and well organised the site looked, an approachable shopping site makes their experience less overwhelming.
Many said the layout was quite intuitive with interchangeable tabs, reducing clutter and information overload.
Overall navigation and checkout progression was simple and easy to follow.
Majority of the pain points uncovered were related to the sizing of text and imagery, which, paired with the large amounts of white space hindered user experience. For example, increased unnecessary scrolling and empty appearance/feel.
Considered revisions included the flow of some sections, layout of specific pages, reduction of white spaces, text and images and additions to the checkout process that would better assist the customer.





If you like what you see and want to work together, get in touch!
rachwu@hotmail.co.uk