
As safety concerns continue to grow over the years, location sharing apps provide users with a sense of security and assurance. Whether you are travelling, trying to locate your friends or making sure a close one got home safe, location sharing and tracking gives users a peace of mind.
Design a location mobile app with unique features to attract users and encourage usage.

People use location sharing apps for various reasons, such as staying connected with their friends and family, coordinating meet-ups, sharing directions, and providing peace of mind.
Such apps are especially helpful in situations where people need to find each other in a crowd or when traveling in unfamiliar areas as you can now share your real-time location.
One of the primary reasons people use location sharing apps is for safety reasons. There have been cases where people have gone missing and their phones were found in an area of high crime rate. These apps can help police figure out where the person was before they went missing.
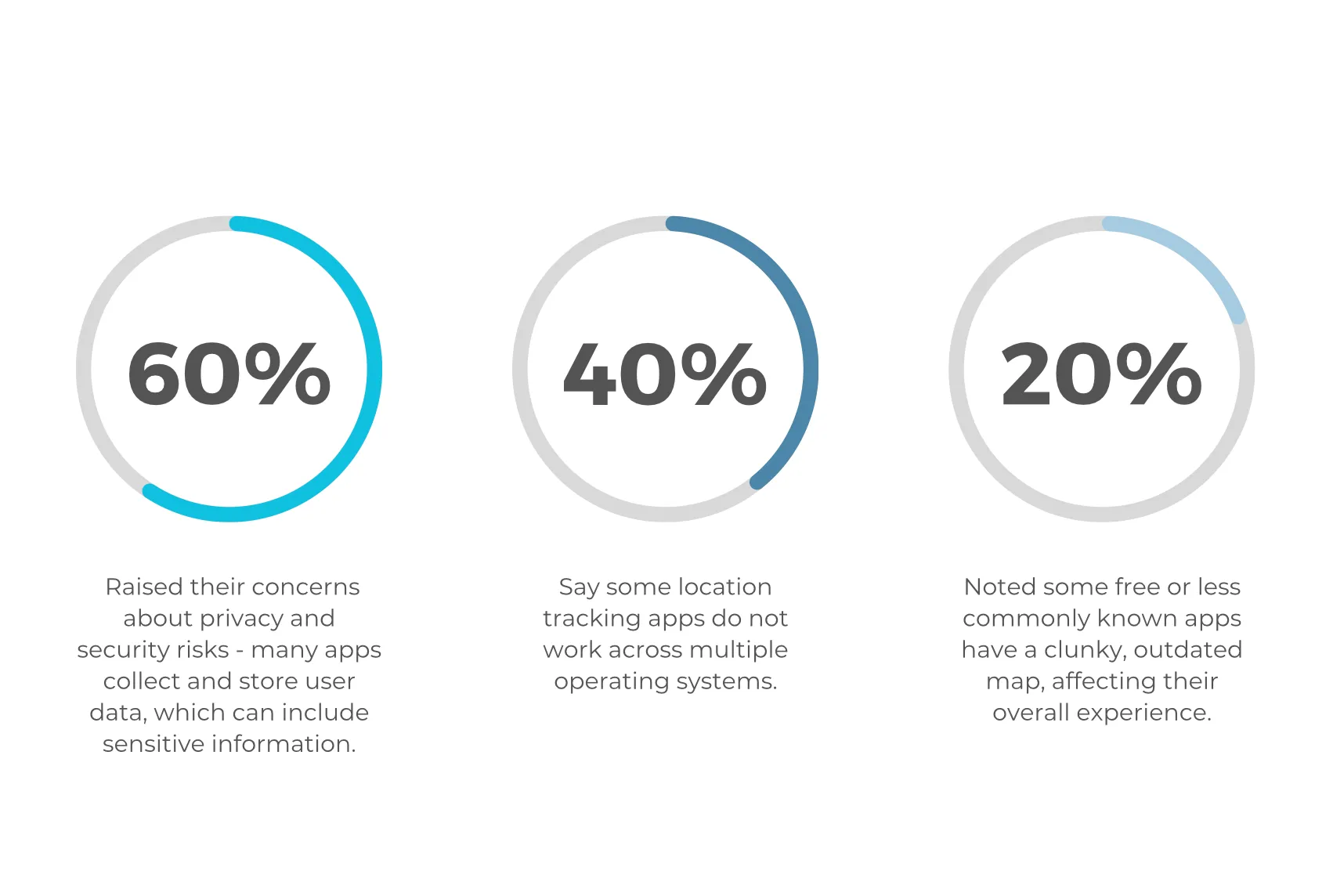
However, it is important to be mindful of the potential privacy and safety concerns associated with the use of these apps. Users should only share their location with trusted contacts and should be careful about the permissions they grant to these apps. It is also important to review the privacy settings of any location sharing app to ensure that your data is being handled appropriately.
While there are many apps out there, there is no perfect app - the majority are either limiting, lacking or are just meeting the minimum in doing what it says on the tin. Everyone uses location sharing for different reasons and situations which needs to be considered when building and designing such an app.
Understand the needs and wants of potential app users and address any concerns or barriers towards using location apps.
There isn’t an app that is unique enough (outside of WhatsApp and FindMy) for me to download and use.


Taking a look at the market, I went through the different features key competitors use so I could assess which features were the most common/popular.
In addition, I was able to learn about any interesting features some competitors had that I could apply to my app in combination with the features participants mentioned in my research.

As people use location apps for various different reasons, I've considered the different situations and user perspectives people may have when using location apps and created 4 personas.
Taking insights from my interviews, I listed user needs and wants and organised the feature roadmap in order of requirement and priority.
As there's quite a lot of features I can incorporate to this app, I have categorised each feature and will focus on the ‘must haves’ and majority of the ‘should haves’.
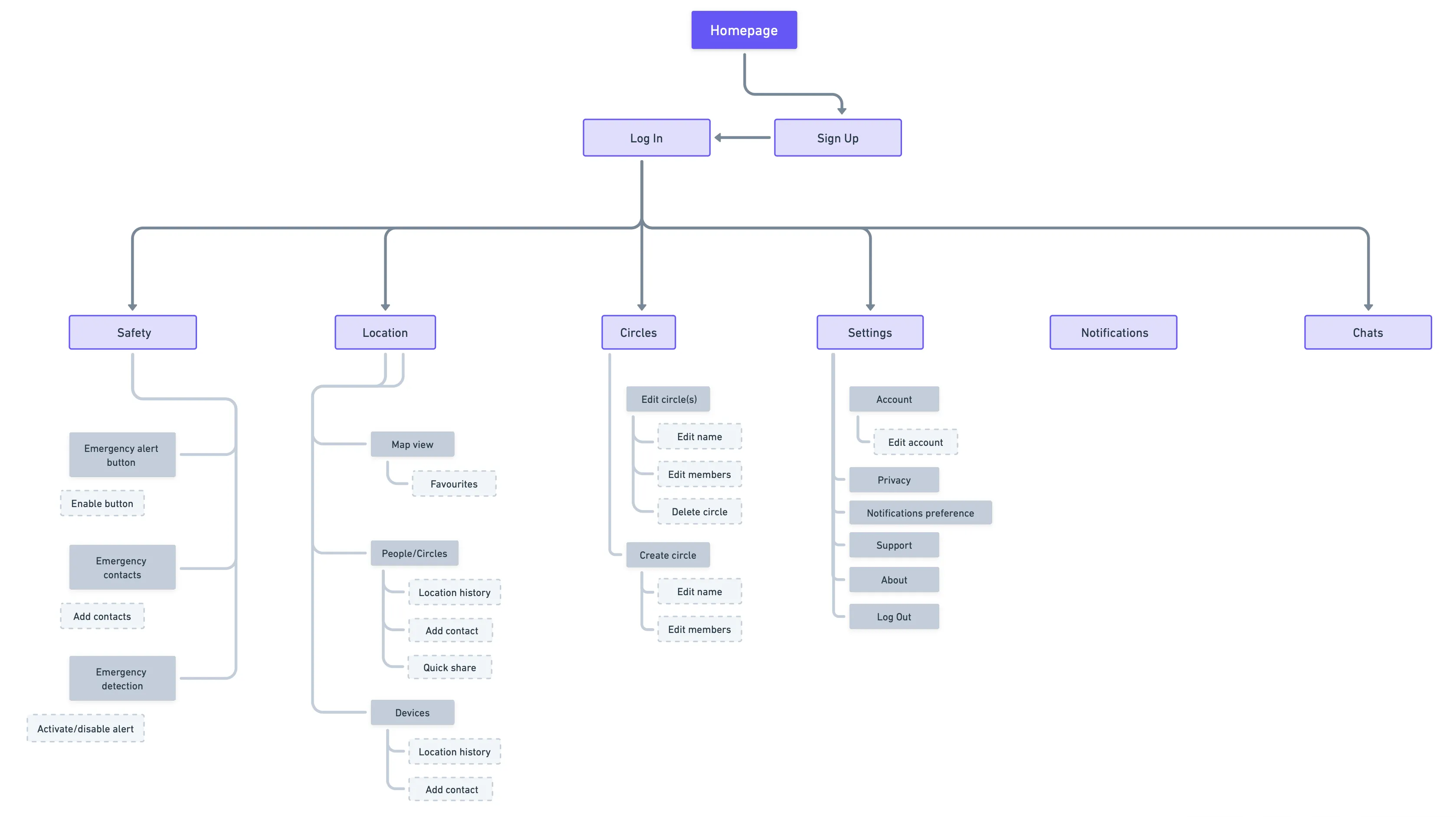
To illustrate the structure and organisation of the app, the app map provides an overview of the different screens, features, and user flows within the app.
This helps within the design process to understand the overall navigation and hierarchy, and ensures that all necessary screens and functionalities are accounted for.

Thinking about the different screens and features I will have, below illustrates the user flow to understand the different interactions and potential decisions a user might make as they use the Inner Circle app.
This will aid in discovering any pain points and areas for improvement to streamline the user experience and improve usability.

To outline the basic structure and layout of the app, a series of low-fidelity sketches were created for various key screens.
At this stage, it helps to visualise the layout, content hierarchy, and user interactions before thinking about the visuals.

The prototype tested the entire flow from logging in/signing up to exploring all screens with additional screens designed to facilitate app usage and carrying out task flows.
Note: This prototype includes the priority revisions that were made after the usability tests.

Users praised the clean and simple design of the app which made them feel comfortable in approaching and navigating the app. The overall look and feel enabled them to have a good experience - all users noted it was easy and simple to use with most things being easy to pick up and easy to understand.
Majority noted how unique the idea of having ‘Circles’ as it’s something they’ve not come across and is very convenient when it comes to meet ups and group events. The feature is something that certainly helps them stay connected.
Most significant change is the purpose of the emergency button which is now a mass location alert rather than a way to reach emergency services. Users said the ‘emergency services’ button felt redundant as you can use your phone to reach emergency services. Therefore, the button has been updated so you can broadcast your location to emergency contacts only so they can receive an alert in an emergency.
Majority of suggestions and questions were related to the positioning of things or enhance what was already there with extra information/buttons/features.






If you like what you see and want to work together, get in touch!
rachwu@hotmail.co.uk